【アバター首接合】5. テクスチャの調整
Algo_Ayugonです。
この記事は、「Blenderでアバターの首を綺麗に接合する」ための6つの記事のうちの5つ目です。
目次記事↓
「5. テクスチャの調整」目次
5-0. テクスチャを表示する
人によってはモデルにテクスチャが張られた状態で表示されてないかもしれないので、設定しておきます。
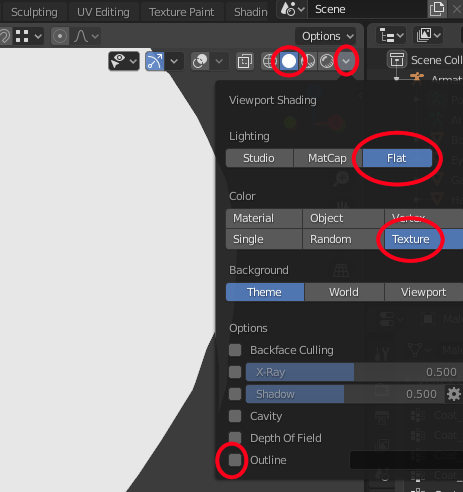
まず「3Dビューのシェーディング」の設定を以下のようにします。「照明」を「フラット」に、「カラー」を「テクスチャ」にして、「アウトライン」のチェックも外しておきます。

これをするだけでもテクスチャが表示される場合もありますが、真っ白になってしまったという体でこのまま進めます。
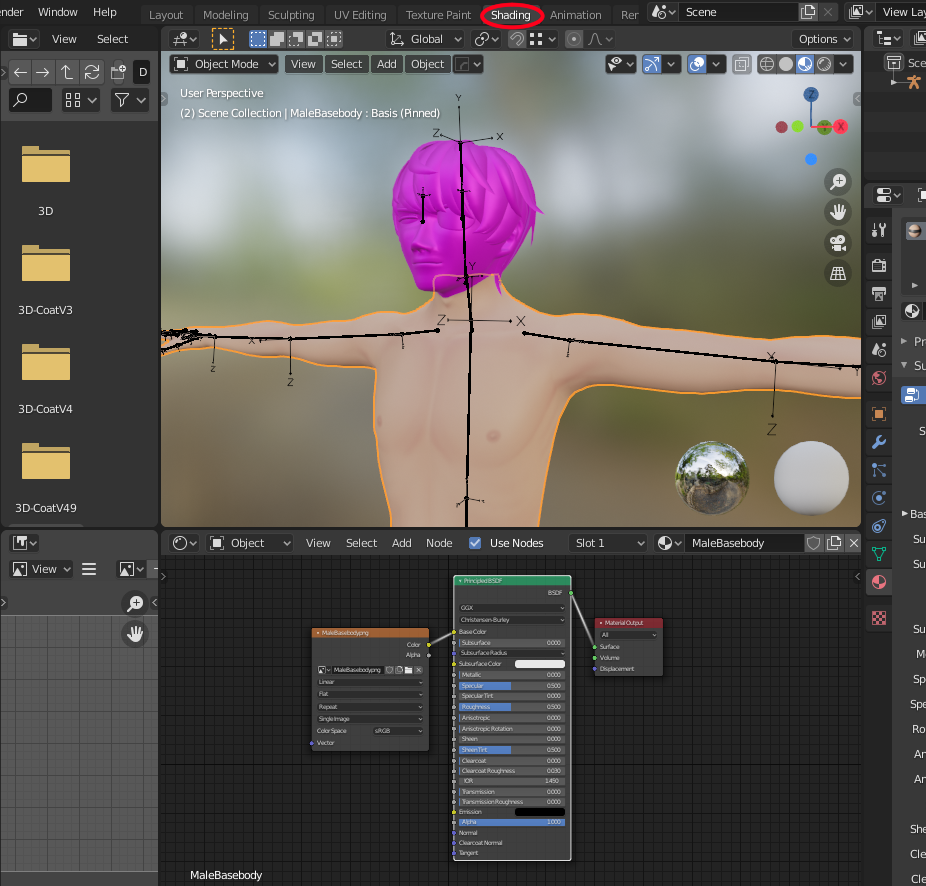
「シェーダーエディター」の画面に入ります。Blenderデフォルトでシェーダー用の「ワークスペース」が用意されているので、それを使うのが楽です(現在いるのはblendファイルが古くなければLayoutという名前のワークスペースだと思います。後で戻ってきます)。

素体はちゃんとマテリアル設定がされているblendファイルを使ったので「マテリアルビュー」でもちゃんと表示されていますが、頭部はそもそもマテリアルノードがほとんど未設定なのでドピンクになってますね。でも気にしません。
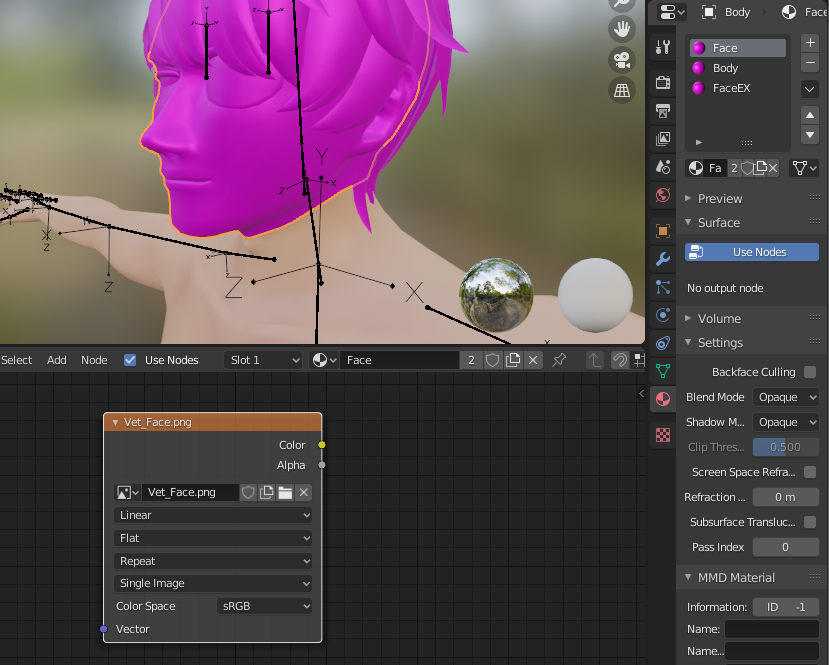
「マテリアルプロパティ」(格子柄の丸みたいなアイコン)でテクスチャを設定したいマテリアルを選んで、画面下部の「シェーダーエディター」に画像をドラッグドロップで放り込みます。「マテリアルビュー」ではドピンクのままだったりしますが、実は放り込んだだけでも先ほど設定したLayoutワークスペース(「ソリッドビュー」)に戻ればテクスチャが表示されているので、Blenderでレンダリングする予定がないのならこのまま進めてもOKです。

既にマテリアルノードが色々組まれていて、ベースカラーっぽいもの以外の画像(NormalとかMaskとか書いてあるやつ)がある場合、一番最後に選択した画像が「ソリッドビュー」に反映されるっぽいので、ベースカラーっぽい画像を選択しておきます。
テクスチャを参照できたらLayoutタブを押して色々と設定した「ソリッドビュー」に戻ります。
5-1. ペイントソフトで色味を調整する
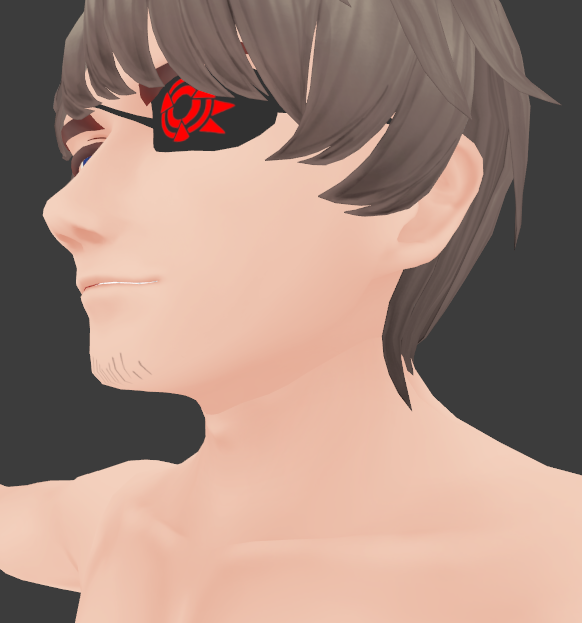
5-0でテクスチャを見えるようにしたのがこちらです。

ここまで色が違う場合はBlenderで調整するよりもまずペイントソフトで全体的に調整したほうが良いです。ペイントソフトの使い方についてはここでは触れないので、各自頑張って色変えしてください。
画像を更新して、その都度3Dビューを確認しながら色を調整するのですが、その時にAutoReloadというアドオンがあると非常に楽なので、是非入れましょう。
↓使い方
ペイントソフトでいい感じに色を調整したのがこちらです。

…えっこれでも別に気にならないって? じゃあこの話はここで終わりです。
もっとこだわりたい人は調整後のテクスチャをpngかjpegにレイヤー統合したものを設定し直して5-2に進みましょう。
5-2. オブジェクト統合する
Blenderではなんと、マテリアルを跨いでぼかしを含む3Dテクスチャペイントをすることができます。これに気づいたときはBlenderって意味不明だなBlenderってすごいなと心の底から思いました。
ただし、同時にペイントしたいマテリアルは同一オブジェクト上にある必要があります。なので、頭部と素体のオブジェクト統合をしない方針で進めている人は、別名保存をしてテクスチャペイント専用のファイルを用意して、オブジェクト統合をしておきます。

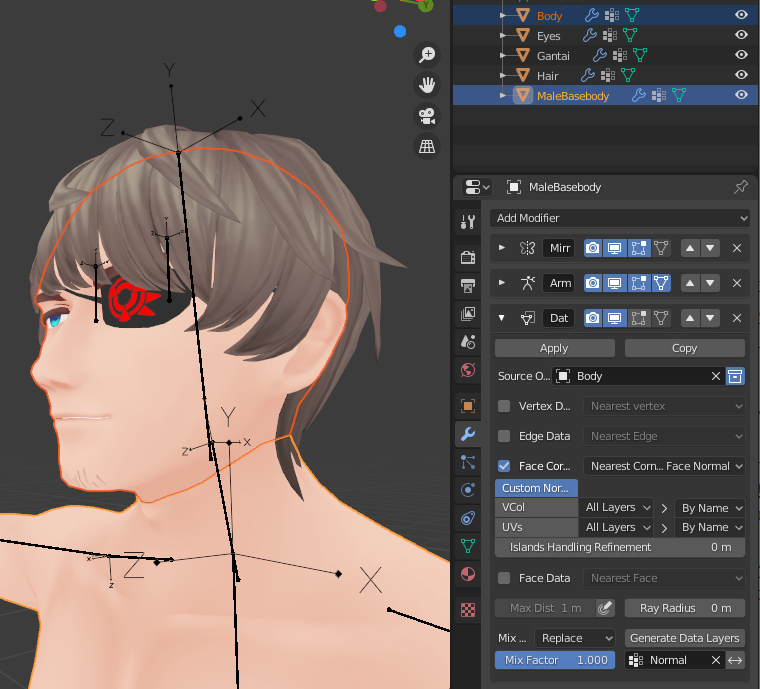
ここで、「ミラーモディファイアー」等がどちらかのオブジェクトに入っている場合は注意が必要です。「モディファイアー」設定が違うオブジェクト同士を統合すると、UVまでおかしくなることがあるからです。特に「ミラーモディファイアー」は注意が必要で、念のため統合前に「適用」を押しておきます。
しかし、「シェイプキー」が含まれているオブジェクトは「モディファイアー」の「適用」をすることができないので、テクスチャペイント用だと割り切って「シェイプキー」を全て削除してしまうか、ApplyModifierを使ってから「適用」しましょう。
5-3. テクスチャペイントで境界をぼかす
ここまで準備できたら、いよいよテクスチャペイントの時間です!
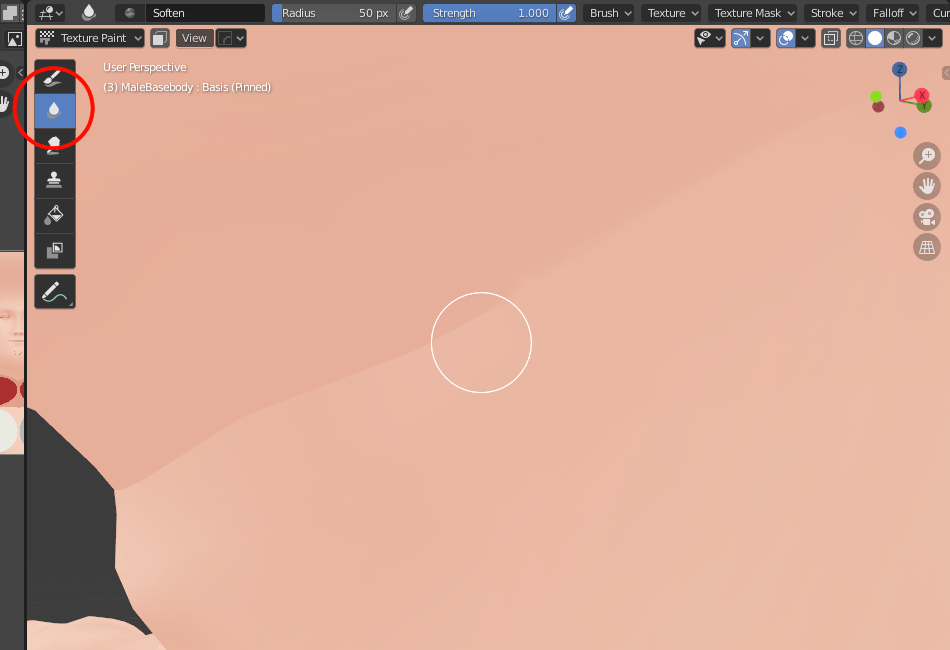
5-2で統合したオブジェクトを選択し、左上の切り替えタブから「テクスチャペイントモード」に入ります(Texture Paintワークスペースを選んでもいいですが、ソリッドモードの表示設定し直しなので注意)。
そして【T】で出てくる左メニューから「ぼかし」ブラシを選び、境界をなぞると…

滑らかになっていきます。ちょっと重たいですが、「Xミラー」とかもちゃんと効くようです。
いい感じにぼかしたのがこちらです。

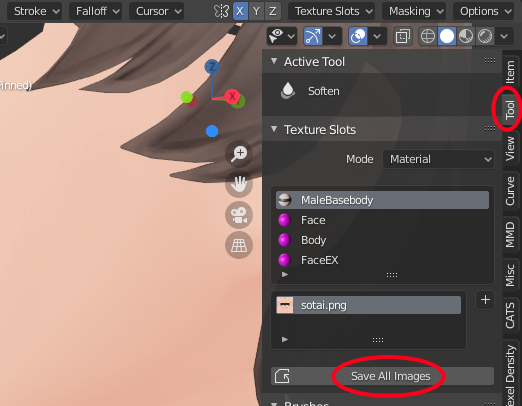
調整後の画像はちゃんと保存しておきましょう。とりあえず上書き保存するなら、「テクスチャペイントモード」中に【N】で出てくる右メニューの「ツール」タブ→「テクスチャスロット」タブ→「画像をすべて保存」からできます。(別名保存は「画像エディター」や「UVエディター」からやるみたいです)

「5. テクスチャの調整」はこれで終わりです。モデルの調整が終わったので、次はいよいよUnityにインポートして最終調整を行っていきます。